عناوین محتوا
قبلا در مقاله هایمان گفته بودیم که سرعت سایت یکی از مهم ترین فاکتورهای سئو سایت هم از نظر کاربر و هم از نظر موتورهای جستجو است. سایتی که سرعتش پایین باشد کاربر به سرعت از آن خارج میشود. یکی از ابزارهای قدرتمند و رایج در بالا بردن سرعت وب سایت، Page Speed Insight است. در این مقاله با این ابزار و نحوه ی کار کردنش آشنا میشویم.
منظور از رتبه page speed insight چیست؟
این ابزار که توسط گوگل معرفی شده است، بر اساس معیارهای گوگل به بررسی عملکرد یک صفحه می پردازد و با توجه به عملکرد سایت به آن رتبه ای اختصاص میدهد. رتبه ای که page speed insight به یک سایت میدهد بسیار اهمیت دارد؛ به همین دلیل وب مستران از این ابزار استفاده میکنند تا مشکلات و نقاط ضعف سایت خود را ببینند و در جهت بهبود وضعیت سایت تلاش کنند.
معیار های ابزار Page Speed Insight دو چیز است:
- زمان بارگذاری کامل صفحه: وقتی کاربر URL صفحه مورد نظرش را تایپ میکند، مدت زمانی که طول میکشد تا کل صفحه در مرورگر باز شود.
- زمان بارگذاری بیش از اندازه: وقتی کاربر آدرس صفحه جدید را وارد میکند، مدت زمانی که طول میکشد تا محتوا در مرورگر نشان داده شود.
بر اساس همین دو معیار ابزار Page speed insight یک رتبه از ۱ تا ۱۰۰ به سایت شما میدهد.

نحوه عملکرد ابزار Page Speed Insight
وقتی یک صفحه توسط این ابزار بررسی میشود دو جور داده به ما نشان میدهد:
- داده های آزمایشی (LAB) : اطلاعاتی راجب مشکلات اجرایی صفحات به ما میدهند.
- داده های میدانی (RUM) : اطلاعاتی در مورد مشکلات تجربه کاربری را می میدهند و حل میکنند.
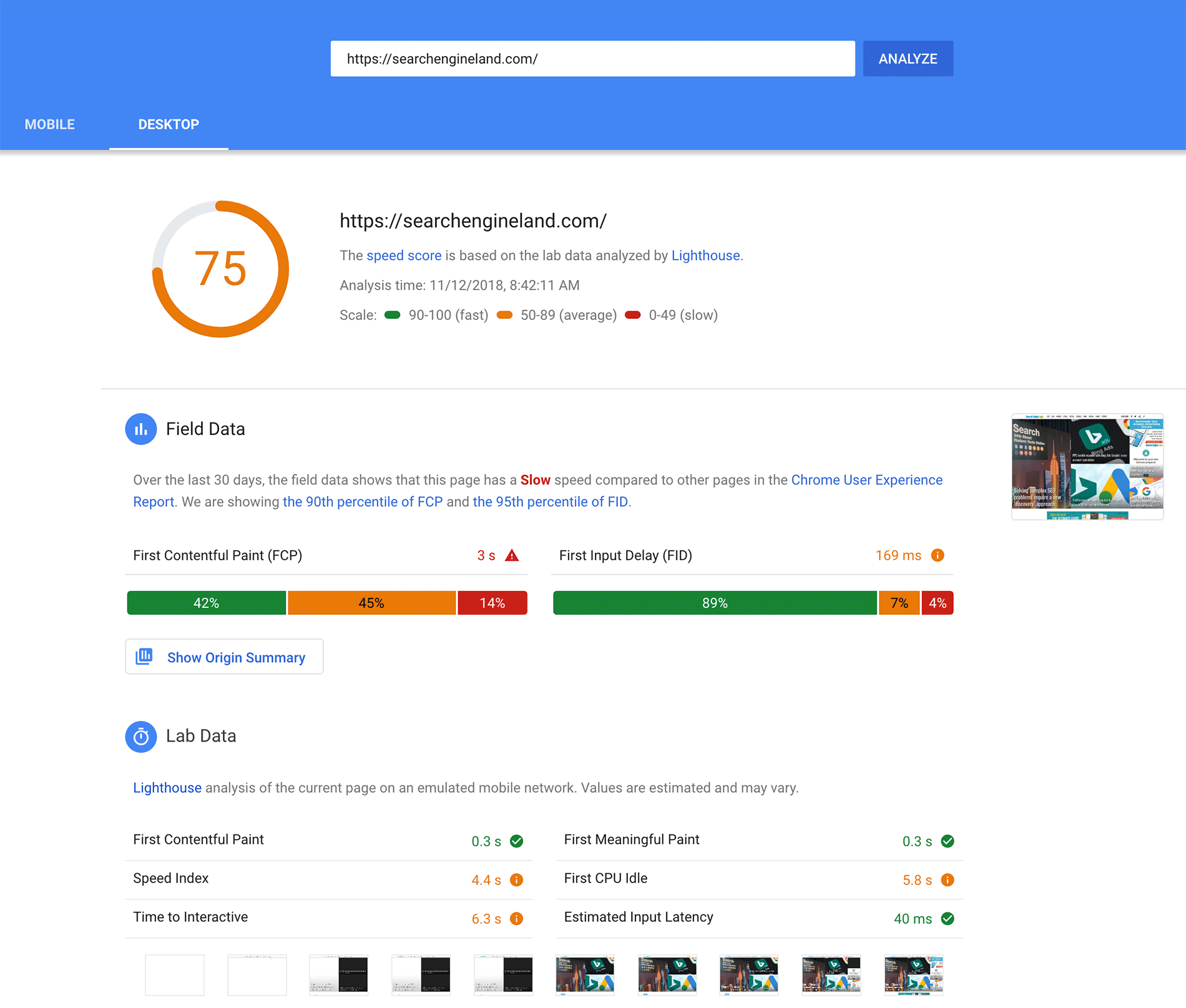
وقتی ابزار PSI شروع به کار میکند اول شاخص سرعت سایت را به ما نشان میدهد.
با کمک داده های میدانی و آزمایشی به شما یک رتبه داده میشود. یعنی هر قسمت داده های میدانی و آزمایشی به طور جداگانه مشکلات و رتبه را بررسی میکند.

در تصویر بالا شاخص سرعت سایت https://searchengineland.com/ را نشان داده است. همان طور که می بینید داده های آزمایشی و میدانی مشخص شده اند و بر اساس آنها رتبه ی این سایت ۷۵ است. پس به این نتیجه میرسیم که ابزار PSI به شما مشکلات احتمالی که در کاهش سرعت و عملکرد سایتتان نقش دارند را معرفی میکند.
عوامل کاهش سرعت
- تصاویر وب سایتتان را بهینه کنید. تصاویر را باید با ابزارهایی نظیر فوتوشاپ حجمشان خیلی کم شوند ولی کیفیت بالایی داشته باشند.
- کدهای جاوا اسکریپت هم میتوانند باعث کاهش سرعت شوند. وقتی فایل های بزرگ جاوا اسکریپت در صفحه داشته باشید مرورگر اول سعی میکند آن فایل های بزرگ را باز کند و سپس بقیه محتوا را بارگذاری میکند. در مقاله صفر تا صد سئو جاوا اسکریپت مفصل در این باره توضیح دادیم.
- ریسپانسیو نبودن وب سایت اگر سایت شما ریسپانسیو نباشد در بهترین حالت، آدرس یک صفحه در دسکتاپ به یک آدرس دیگر که مخصوص موبایل است ریدایرکت میشود و این خود سرعت را کم و همین طور کاربر را خسته میکند.
- طولانی شدن زمان پاسخ دهی توسط سرور وقتی شما url یک صفحه را در نوار آدرس وارد میکنید، مدت زمانی طول میکشد تا درخواست شما به سرور برسد و سپس یک مدت زمان دیگری طول میکشد تا سرور پاسخ بدهد و محتوای صفحه مورد نظر نمایش داده شود. کند بودن پاسخ دهی سرور میتواند دلایل زیادی داشته باشد مانند: نرم افزار کند، مشکلات مرورگر، مشکلات منبع تغذیه و ده ها دلیل دیگر.
- وجود فایل های به فرمت CSS همان طور که میدانید CSS برای استایل دهی تگ های HTML به کار میروند. وقتی یک صفحه CSS بارگذاری شود مرورگر ابتدا تمام کدهای CSS را بهینه و پردازش میکند سپس بقیه محتوا را نشان میدهد و این باعث کم شدن سرعت سایت میشود.

با اینکه ابزار PAGE SPEED INSIGHT ابزار بسیار خوب و مفیدی است اما نمیشود گفت در زمینه سرعت سایت بهترین ابزار است. البته این حرف را درمورد هیچ ابزاری نمیشود بیان کرد چون هر ابزاری عیب و نقص های خودش را دارد. ما در این قسمت چندتا از ابزارهای قدرتمند دیگر را به شما معرفی میکنیم.
- Chrome ‘s Dev Tools
- Lighthouse API
- Speed Report در گوگل سرچ کنسول
مقاله پیشنهادی : 8 ابزار طلایی برای تست سرعت سایت
نتیجه گیری
Page Speed Insight یک ابزار قدرتمند برای تشخیص عملکرد و سرعت سایت است. با این ابزار به راحتی میتوانید عملکرد صفحات خود را بررسی کنید تا در صورت ضعیف بودن اقدامات لازم را انجام دهید.
ابزارهای گوگل همگی در راستای تحقق معیارهای گوگل و سئو کلاه سفید به وجود آمده اند. با استفاده از این ابزارها میتوانید در زمینه خدمات سئو سایت خود پیش بروید.





بدون دیدگاه