عناوین محتوا
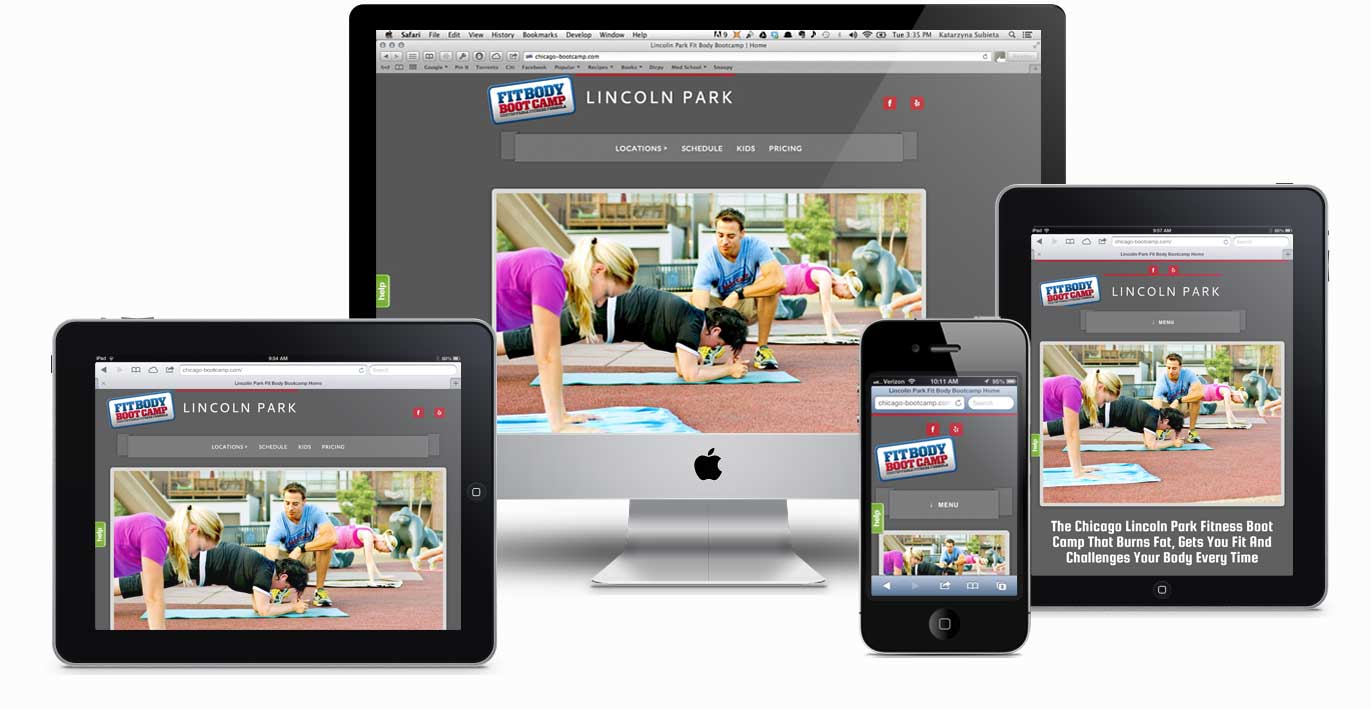
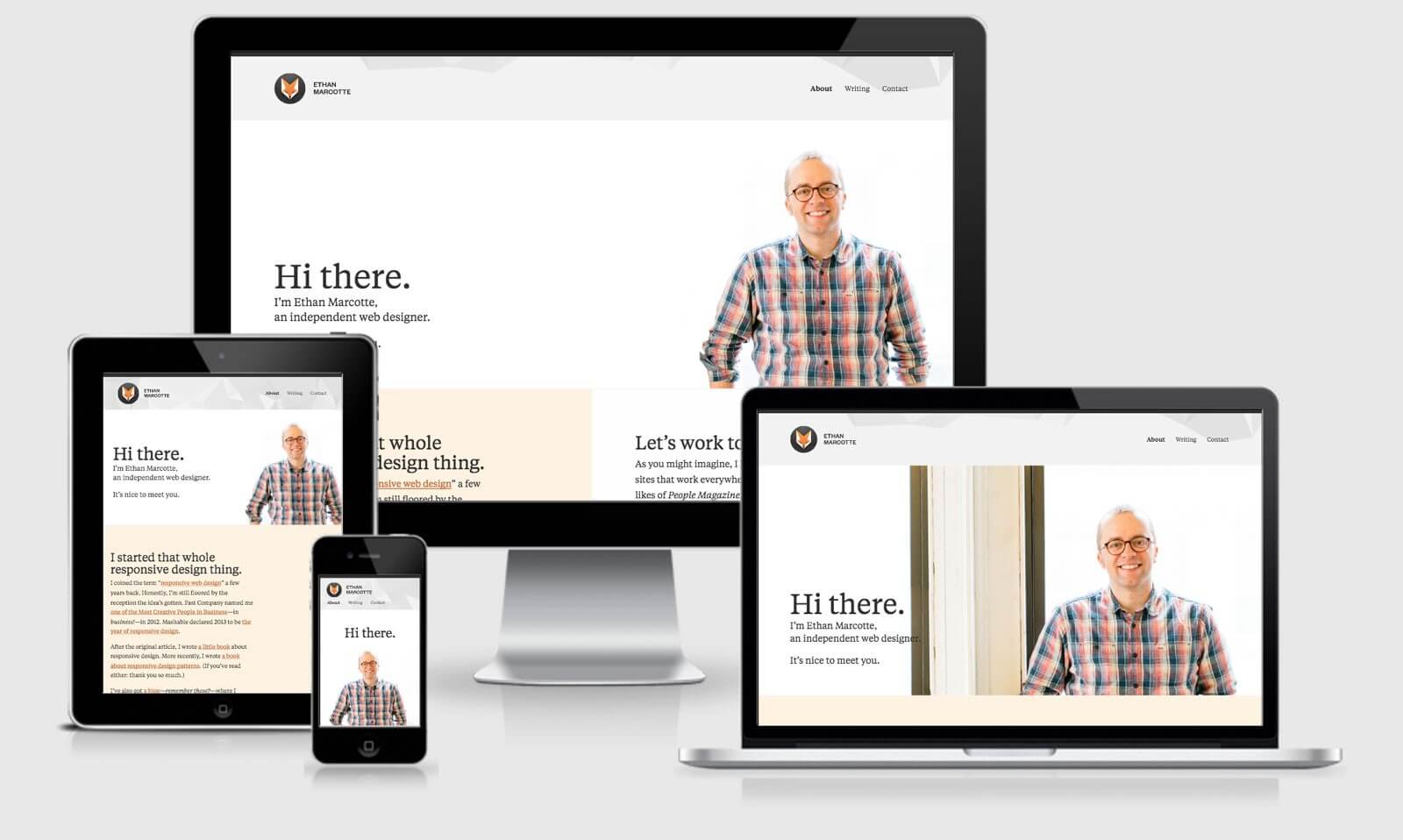
ریسپانسیو یا واکنش گرا بودن سایت، یعنی صفحه سایت متناسب با دیوایسی که وارد صفحه شده، نشان داده شود. یعنی اندازه صفحه، خوانایی متن، فاصله دکمه ها و عوامل دیگر، در سیستم های مختلف شامل موبایل، لپ تاپ، تبلت و دسکتاپ به درستی تنظیم شود.
برای آنالیز و تست ریسپانسیو بودن سایت، ابزارهای قدرتمندی وجود دارند که به سادگی این موضوع را تست می کنند و در صورت وجود خطا در هر بخش از آن، مشکل را به شما نشان می دهند.
در این مقاله قصد داریم 7 ابزار رایگان و کاربردی که برای تست ریسپانسیو بودن سایت به کار میروند را به شما معرفی کنیم.
اهمیت ریسپانسیو بودن سایت در سئو
استفاده از موبایل به خاطر در دسترس بودن آن برای بیشتر افراد، درصد بالایی از کاربران فضای وب از موبایل استفاده می کنند. یعنی مخاطبان موبایل بسیار بیشتر از دسکتاپ هستند. اگر شما میخواهید سئو سایت خوبی داشته باشید باید به ریسپانسیو بودن توجه خاصی بکنید. وگرنه کاربران زیادی را از دست خواهید داد. در واقع ریسپانسیو بودن سایت جزء فاکتورهای سئو تکنیکال است.
علاوه بر این، واکنش گرا بودن وبسایت باعث می شود که از نظر موتورهای جستجو ، بررسی و تشخیص محتوای سایت راحت تر شود و وبمستر ها را از تولید مجدد صفحات سایت بی نیاز می کند. چرا که در غیر اینصورت باید برای نسخه موبایلی سایت، مطالب صفحات را در یو ار ال جدید کپی کنید و تکراری بودن محتوا تاثیر منفی بر سئوی سایت دارد.
برای یادگیری بیشتر حتما بخوانید : 10 تکنیک طلایی برای بالا بردن تجربه کاربری در سایت
7 ابزار رایگان برای تست ریسپانسیو بودن وبسایت
از روش های مختلف، مثل سئو، سوشال مدیا، ایمیل مارکتینگ و … انرژی زیادی را صرف می کنید تا کاربران از سایت شما بازدید کنند. داشتن UX و UI مناسب در نگهداشتن بازدیدکنندگان سایت از اهمیت زیادی برخوردار است. طراحی ریسپانسیو وبسایت به داشتن تجربه کاربری دلپذیرتر کمک زیادی می کند. و با توجه به استفاده روز افزون از گوشی های هوشمند، واکنش گرا بودن در آینده از جایگاهی به مراتب مهم تر از اکنون، برخوردار خواهد شد.
در ادامه با 7 تا از ابزارهای رایگان و کاربردی تست ریسپانسیو آشنا می شوید.
گوگل کروم
همین مرورگری که بیشتر مردم برای جستجوهایشان استفاده میکنند قابلیت بسیار خوبی در تست ریسپانسو دارد. هر صفحه ای که می آورید، کلیک راست کنید و گزینه inspect element را بزنید. در این صورت یک آیکون موبایل ظاهر میشود که نحوه نمایش سایت را در موبایل و تبلت نشان میدهد. اصلا وقتی مدل موبایلتان را انتخاب کنید کروم به صورت پیش فرض فکر میکند شما با موبایل وارد شدید و نحوه نمایش صفحه در موبایل را نشان میدهد.
در گوکل کروم، اندازه های دستی و دیفالت را دارد و شماهم میتوانید اندازه دلخواه خود را تعیین کنید.

Mobile Friendly Test
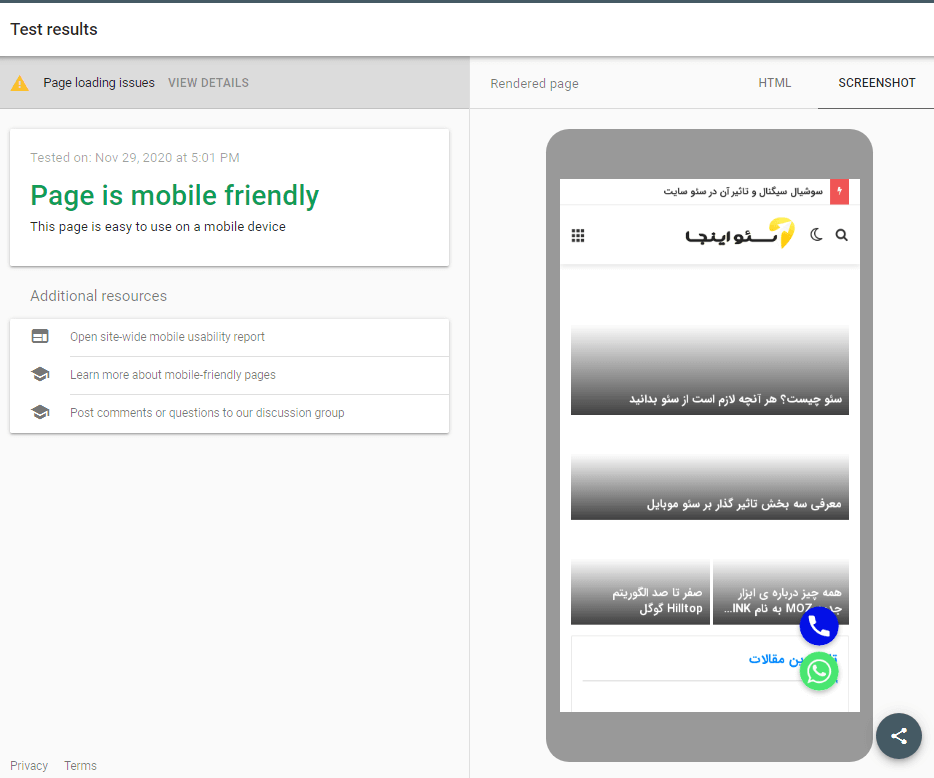
این ابزار توسط گوگل طراحی شده و بر اساس تجربه کاربری به شما میگوید که سایتتان ریسپانسیو است یا نه؟ مثلا اگر اسکرول افقی یا عمودی درست کار نکند، سایز نوشته ها مناسب نباشد یا اینکه دکمه ها زیادی به هم نزدیک باشند به شما اخطار داده میشود. اگر سایت شما طبق تمام استانداردهای گوگل باشد به شما نمره قبولی داده میشود.
این ابزار، چون بر اساس تجربه کاربری ریسپانسیو بودن را تست میکند، شما اگر نمره قبولی بگیرید یعنی سایت شما با تمام ابزارهای هوشمند هماهنگ است.
به عنوان مثال در ابزار mobile friendly test سایت سئو اینجا را تست کرده ایم.


XRespond
این ابزار، یکی از بهترین ابزارهای تست ریپسپانسیو بودن سایت است؛ نحوه استفاده از آن به این صورت است که در بالای صفحه، اسم و مدل موبایل را وارد کرده و در نتیجه، به شما نحوه نمایش صفحه در آن نمایشگر، نشان داده می شود.
همچنین با پیش نمایش در آن دیوایس مورد نظر، می توانید مشکلات را به راحتی ببینید و آنها را رفع کنید. البته امکان چک کردن واکنشگرایی در تبلت، لپ تاپ و … نیز میسر است.
Am I responsive
این ابزار در مقایسه با بقیه ابزارها خیلی کارایی تست ریسپانسیو را ندارد اما شما میتوانید پیش نمایش سایت را در دستگاه های مختلف موبایل، تبلت، لپ تاپ و کامیپوتر ببینید. مزیت این دستگاه این است که شما میتوانید جای این دستگاه ها را عوض کنید تا چیدمان درستی داشته باشد.

Responsinator
یک ابزار رایگان است که شما به راحتی میتوانید url سایت خود را وارد کنید و چک کنید که در دستگاه های هوشمند چطور نمایش داده میشود. شما میتوانید از تصویری که به شما نشان داده میشود اسکرین شات بگیرید تا ببینید بقیه کاربران چطور صفحات سایت شما را می بینند.
Resizer
این هم یک ابزار رایگان است که نحوه نمایش صفحات روی سه دستگاه اصلی را نشان میدهد و شما میتوانید از آنها اسکرین شات بگیرید. همچنین با ابزار Resizer میتوانید عرض های مختلف در دستگاه های متنوع را تعیین کنید. با یک کلیک ساده میتوانید مشاهده کنید که کاربران در دستگاه های مختلف چگونه صفحات شما را می بینند.
Cross Browser Testing
ابزارهایی که تا به اینجا معرفی کردیم نحوه نمایش سایت روی دستگاه های اصلی را نشان میدهند؛ اما ابزار cross browser testing به نحوه نمایش سایت روی مرورگرهای مختلف می پردازد. شما با این ابزار میتوانید ببینید در مرورگرهای متفاوت، کاربران چطور سایت شما را می بینند تا اگر مشکلی وجود داشت، قبلا از اینکه کاربران زیادی را از دست بدهید مشکل را حل کنید.
نتیجه گیری
ریسپانسیو بودن امروزه یکی از اساسی ترین فاکتورهای سئو است. گوگل به سایت هایی که ریسپانسیو هستند، امتیاز مثبتی برای سئو سایتشان درنظر می گیرد،چرا که ریسپانسیو بودن سایت، تجربه کاربری بهتری را برای کاربران رقم می زند و کسب رضایت کاربران، از عوامل مهم در سئو است.
با استفاده از این ابزارهای معرفی شده در این مقاله، به راحتی میتوانید ریسپانسیو بودن وب سایت خود را چک کنید و رتبه خود را در صفحه نتایج گوگل ارتقا دهید.





بدون دیدگاه