عناوین محتوا
ابزار فانوس دریایی گوگل، یک ابزار متن باز و اتوماتیک است که برای بررسی کیفیت صفحات وب مورد استفاده قرار میگیرد. شما میتوانید این ابزار را چه در صفحات عمومی و چه در صفحاتی که نیاز به احراز هویت دارند نصب کنید. این ابزار، دسترسی، اجرا، اپلیکیشن های تحت وب پیشرفته، سئو و چیزهای دیگر بازبینی میکند.
پیش از پرداختن به ادامه ی مطلب باید به خوانندگان گرامی یاددآوری کنیم که پیش از این در یادداشت سئو تکنیکال یادآور شده بودیم که سرعت و ریسپانسیو بودن یک وب سایت چه اهمیت زیادی در سئو سایت موفق ایفا میکنند. سرعت پایین بالا آمدن سایت ممکن است در همان قدم نخست، کاربران ما را ناامید کرده و آنها به بیرون از وب سایت هدایت کند.
این امر ممکن است همیشه منتج از عملکرد ما نباشد -مثلا وقتهایی که اتصال اینترنت سمت کاربر ضعیف است- اما بانس ریت آن برای ما منظور خواهد شد. به همین علت بهبود سرعت سایت و کاهش المانهایی مانند TTFB اهمیت ویژهای دارد.
امر مهم دیگر، مبحث اپلیکیشنهای تحت وب هستند که در دنیای امروز ابنترنت جایگاه مهمی را حائز گشتهاند. یک اپلیکیشن تحت وب چیزی بین یک اپ قابل نصب روی گجت و یک وب سایت است.
در این مقاله راجع به این ابزار قدرتمند صحبت خواهیم کرد. پس با سایت سئو اینجا همراه باشید.
ابزار فانوس دریایی گوگل به چه دردی میخورد؟
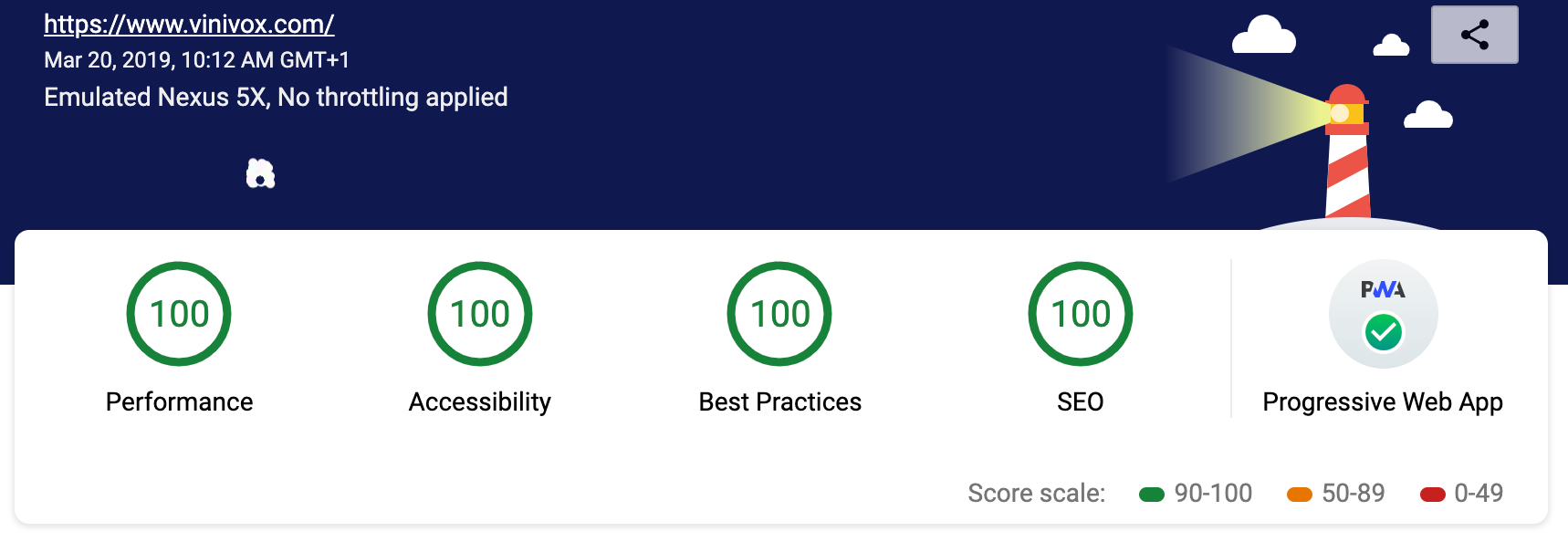
به طور ساده میتوان گفت که عملکرد اصلی ابزار فانوس دریایی گوگل بررسی و تخصیص امتیازات به یک وب سایت و ارائهی پیشنهاداتی در راستای بهبود آن است. فانوس دریایی گوگل برای ارائهی این پیشنهادات در ۵ محور کلی عمل میکند شامل Performance، Best Practices، Accessibility، سئو سایت و PWA (یا وب اپلیکیشن پیشرونده) است.
همان طور که واضح است فانوس دریایی گوگل به تجربهی کاربری در این معیارها اهمیت زیادی داده است. این امر با در نظر گرفتن اثر تجربهی کاربری در بحث سئو تکنیکال، موجب میگردد تا اهمیت دوچندان این عامل به خوبی هویدا گردد. اگر بخواهیم این عوامل را به تفکیک بررسی کنیم باید به موارد زیر اشاره کرد.
-
 Performance
Performance
معیارهای فانوس دریایی گوگل در این بخش مشتمل بر ۶ عنوان هستند. First Contentful Paint (مدت زمان بارگذاری محتوای صفحه)، Speed Index (سرعت بارگذاری محتوای صفحه)، Largest Contentful Paint (طول مدت بارگذاری حجیمترین المان سایت روی مرورگر)، Time to Interactive(مدت زمان لازم برای لود شدن کامل سایت به نحوی که امکان کار با آن فراهم باشد)، Total Blocking Time(مدت زمانی که صفحه بلاک است و نمیتوان با آن تعامل داشت) و در انتها Cumulative Layout Shift (مقدار محتوای در حال حرکت در صفحه).
جز عناصر یاد شدهی فوق، گوگل لایت هاوس در بخش های موسوم به “Opportunities” و “Diagnostics” نیز پیشنهاداتی رابریا بهبود عملکرد وب سایت ارائه میدهد.
-
قابلیت دسترسی پذیری یا Accessibility
اینقسمت مختص به سهولت استفاده برای کاربرانی است که دارای ویژگیهای بیومتریک خاصی هستند که ممکن است کار با وب سایت را برای ایشان، به خصوص در نسخههای موبایلی، دشوارتر کند. مثلا برخی کاربران انگشتان ضخیمی دارند و شاید نتوانند به راحتی روی بنرهای کوچک کلیک کنند.
<strong>تگ آلت در قابلیت دسترسی (Accessibility) چه اهمیتی دارد؟</strong>
این تگ برای توضیح تصاویر به کاربران نابینا یا کم بینا که از نرمافزارهای متنخوان استفاده میکنند، مهم است.
-
Best Practices
این بخش ناظر بر امنیت وب سایت است و در نظر میگیرد که آیا از پروتکلهای امنیتی SSL و TLS در و سایت استفاده شده است؟ و آیا وبسایت از منابع اطلاعاتی امنی استفاده میکند؟
-
وب اپلیکیشنهای پیشرونده یا PWA
فانوس دریایی گوگل از ابتدای معرفی این ابزار، تمرکز خود را روی بهبود و ارزیابی وب اپلیکیشنها گذاشته است و در این محور نیز، سعی در ارزیابی و تخصیص امتیاز به وب سایت به این عنوان را دارد.
چطور با فانوس دریایی گوگل کار کنیم؟
شما میتوانید این ابزار را روی chrome Dev نصب کنید. شما آدرس یک سایت (url) را به فانوس دریایی گوگل میدهید تا بررسی کند. این ابزار، چندین بازبینی روی صفحه انجام میدهد و یک گزارش مبنی بر عملکرد صفحه تولید میکند. شما بر طبق این گزارش، میتوانید ببینید کدام قسمت ها خوب کار نمیکنند تا آنها را بهبود دهید. هر بازبینی یک فایل document دارد که در آن توضیح میدهد چرا این بررسی مهم است و چگونه میتوان آن را تنظیم کرد.

نصب فانوس دریایی گوگل بر chrome DevTool
- گوگل کروم نسخه دسکتاپ را دانلود کنید.
- آدرسی که میخواهید بررسی کنید در گوگل کروم وارد کنید.
- Chrome Dev Tool را باز کنید.
- پنچره بازبینی یا همان audits را کلیک کنید.
- روی قسمت اجرای بازبینی کلیک کنیدو ابزار Dev به شما لیستی از دسته بندی ها را نشان میدهد. همه ی بخش ها را فعال کنید.
- روی اجرای بازبینی کلیک کنید. بعد از ۳۰ تا ۶۰ ثانیه، lighthouse یک گزارش از صفحه به شما میدهد.
نصب و اجرای Node command line tool در فانوس دریایی گوگل
- گوگل کروم برای نسخه دسکتاپ را دانلود کنید.
- ورژن پشتیبانی طولانی مدت فعلی node را نصب کنید.
- Lighthouse را نصب کنید سپس ماژول سراسری با پرچم –g را نصب کنید.
- برای اینکه بازبینی را اجرا کنید باید طبق دستور زیر عمل کنید:
lighthouse <url>
۵.برای دیدن تمام گزینه ها:
lighthouse –help

اجرای فانوس دریایی گوگل به عنوان اکستنشن کروم
برای نصب اکستنشن باید:
- گوگل کروم را برای دسکتاپ دانلود کنید.
- اکستنشن کروم lighthouse را از فروشگاه وب کروم نصب کنید.
برای اجرای بازبینی:
- با مرورگر کروم به صفحه ای که میخواهید آن را بازبینی کنید بروید.
- روی lighthouse کلیک کنید. این علامت در کنار محل وارد کردن آدرس در کروم است. اگر نبود منوی اصلی مرورگر کروم را باز کنید و به بالای منو دسترسی پیدا کنید. بعد از کلیک کردن، منوی lighthouse گسترش پیدا میکند.
- روی generate report کلیک کنید. این ابزار، صفحه ای که در حال حاضر برروی آن تمرکز کردید را بازبینی میکند و بعد یک پنجره جدا باز میکند و گزارش را در آن نشان میدهد.
توسعه پذیری فانوس دریایی گوگل
ابزار lighthouse تمام راهنمایی های مرتبط و عملی را برای همه ی توسعه دهندگان وب فراهم کرده است. برای اینکه این کار به آخر برسد، دو ویژگی وجود دارد که الآن قابل دسترسی هستند تا شما نیازهای خود را با lighthouse متناسب کنید.
Stack Packs
بسیاری از توسعه دهدگان وب از تکنولوژی های مختلفی مانند backend/CMS،جاوا اسکریپت، فریم ورک ها و … استفاده میکنند تا صفحات وب سایت را بسازند. به جای اینکه فقط با پیشنهادات کلی رو به رو شویم، lighthouse میتواند توصیه های عملی و کاملا مرتبط با ابزاری که داریم استفاده میکنیم به ما ارائه دهد.
Stack packها میتوانند تشخیص دهند که سایت شما بر روی چه پلتفرمی ساخته شده و میتوانند پیشنهادات مخصوصی بر اساس stack به شما بدهند. این توصیه ها توسط افراد با تجربه و ماهر در اجتماع مطرح میشوند.
پلاگین های lighthouse
پلاگین های این ابزار، به متخصصان دامنه اجازه میدهد که عملکرد lighthouse را برای اهداف و نیازهای خودشان گسترش بدهند. شما حالا میتوانید داده هایی که lighthouse جمع آوری میکند را برای ساخت یک بازبینی جدید به کار ببرید. یک پلاگین lighthouse، یک هسته ی ماژول است که یک سری تست ها که توسط lighthouse اجرا و بعدا به گزارش اضافه می شوند را پیاده سازی میکند.
<strong>امتیازات قابل قبول در هر محور ارزیابی فانوس دریایی گوگل در چه بازهای خواهد بود؟</strong>
برای داشتن یک وبسایت خوب باید حداقل بتوانید بیش از ۸۰ امتیاز را در هر بخش کسب کنید.
نتیجه گیری
Google Lighthouse یک ابزار متن باز است که با کمک ابزار issue tracker میتوایند اشکالات و باگ های آن را شناسایی و تنظیم کنید یا اینکه با کمک بازبینی ها سایت را بهبود دهیم. این ابزار کمک بزرگی به بررسی نقاط ضعف و قوت صفحه و به سئو سایت میکند.


 Performance
Performance


بدون دیدگاه